
Personal finance
Project Overview
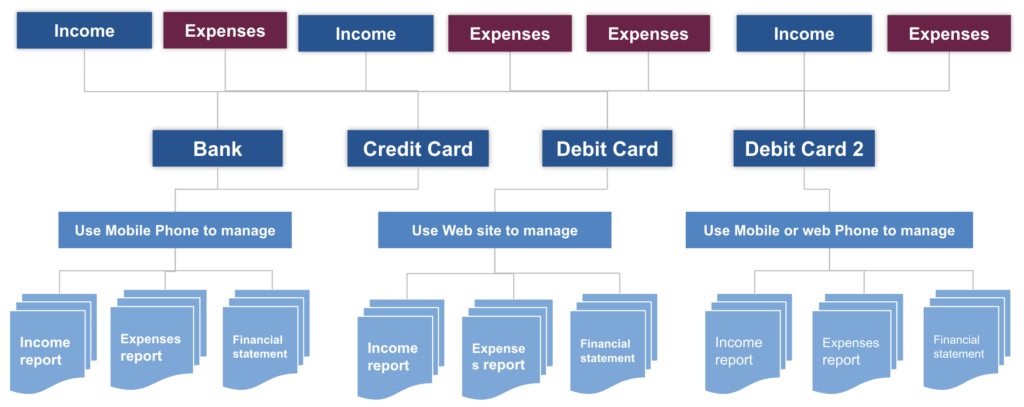
Personal Finance is a mobile app designed to help busy individuals manage their finances with ease. It tracks various sources of income and expenses, generating weekly, monthly, and yearly charts and reports. The app also provides customized financial insights and education based on users’ income and spending habits.
Florida
Location
Springboard
Startup Company
6 months
Duration
Remote
Work Type
Financial UX
Focus
Problem
Busy individuals often struggle to manage their income and expenses from various banking sources, leading to financial mismanagement and missed savings opportunities. Personal Finance is a mobile app that simplifies this process by tracking income and expenses, generating detailed reports, and providing personalized financial insights and education.

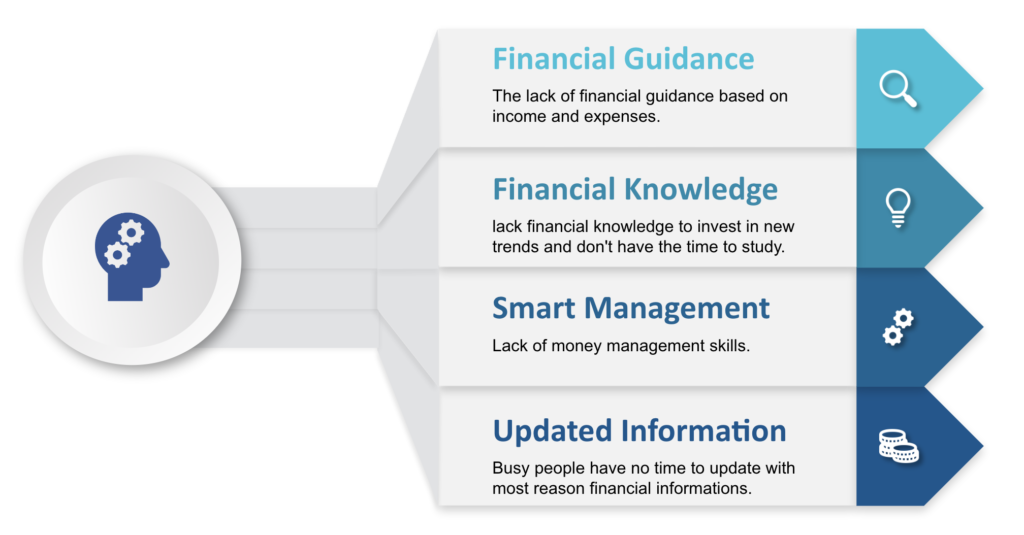
INSIGHT OF THE PROBLEM
Beyond tracking and managing finances, people need easy-to-understand charts and guidance based on their income and expenses. They also require financial knowledge and smart management to make good investments and decisions.

Solution
Provide users with easy-to-understand charts in various formats, personalized financial insights, and tailored advice to manage and grow their finances. This helps users make informed investment decisions and optimize their financial health.
My Role and Approach to Solve the Problem
My Role:
Under the guidance of a senior UX designer I did,
User research, user interviews, affinity mapping, empathy mapping, persona, usability testing, Ideation, paper sketching, Digital sketching, Wireframing, Prototyping, High fidelity designs and user testing and all other activities of a UX and UI designer.
Research
Identify user unfamiliarity and associated issues through usability testing data analysis.
Define
Clarify the scope of the problem and the objectives for the comprehensive study and UX solution proposals.
Ideate
Brainstorm creative solutions for improving user familiarity, resolving identified issues, and enhancing design and branding.
Design
Develop user-centric UX solutions for the affiliate program, design system enhancements, and branding improvements.
RESEARCH
User Research
Methodologies
_____________________-
User surveys
-
User Interviews
-
Usability testing
Participants
_____________________-
Who has 2 or more bank accounts.
-
Who has multiple income/expenses
-
Who use mobile/web to check bank details
Recruitment method
_____________________-
Google survey form
-
In-person interview
-
Social media outreach
What I Found After User Research?
- People use mobile or websites to check their bank updates once a month.
- People think that bank apps and websites are not safe.
- People struggle and find it difficult to have a couple of banking apps on their phone.
- People are not updated with recent financial trends.
- People have doubts about new investments because of the lack of financial updates.
- People love to receive financial updates.
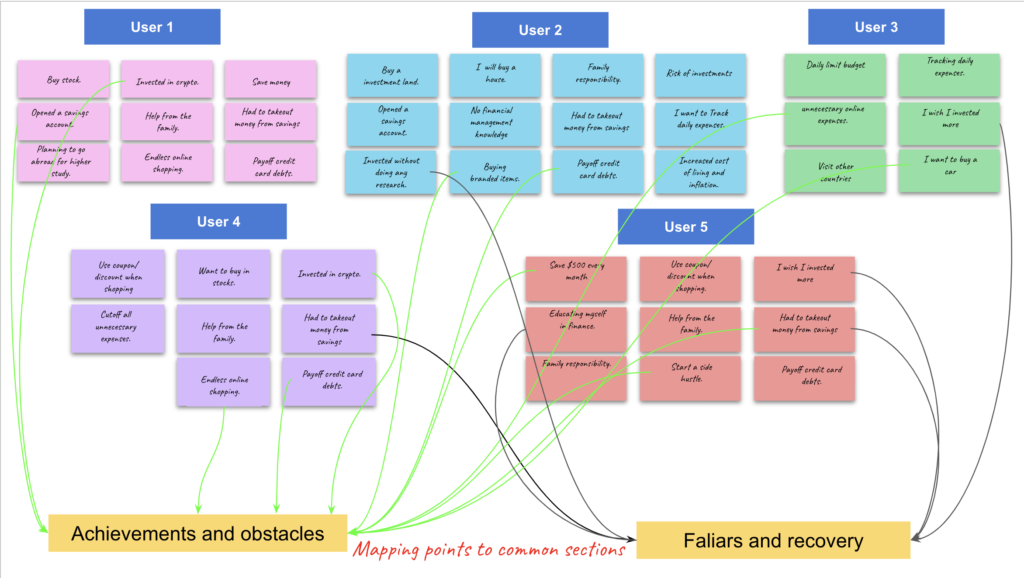
MAPPING USER INTERESTS IN TO COMMON SECTIONS
AFFINITY MAP

* Finding same interests of the users from interviewers’ points and map them into common sections.
* Listing out points under common section.
Findings from Affinity mapping
- All 05 Users have problems or searching for investments.
- 4 of 5 Users like to educate themselves in financial management.
- All 05 Users like to track expenses.
- All 05 Users like to have a full combined financial statement at the end of each month.
- 4 of 5 Users want to start a new income stream.
- All 05 Users like to know how much they pay tax every year.
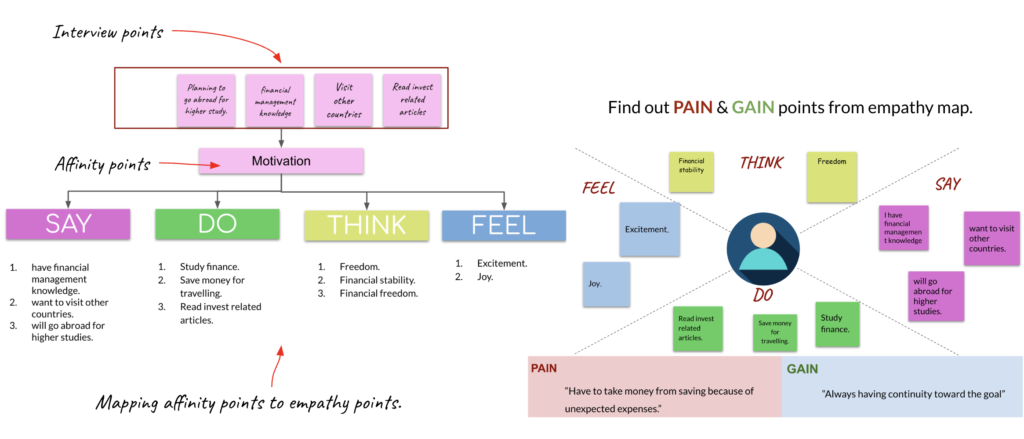
FEELINGS BEHIND USER NEEDS
EMPATHY MAPPING

Empathy Key Points
- INVESTMENTS/SAVINGS
- Difficult to save money for investments.
- Lack of financial knowledge.
- Lack of research on investment.
- Can not save capital for investments.
- EXPENSES
- Difficult to track all expenses.
- Uncontrollable unnecessary expenses.
- Couldn’t generate expenses report.
- Exceed expenses limit.
- TRUST AND SUPPORT
- Lack of financial support.
- Couldn’t find relevant investment information.
- Have to get support to do financial reports.
- Trust logical decisions over emotional in finance.
- INCOME
- Couldn’t track incomes.
- Lack of understanding about ways to improve income.
- Couldn’t generate income reports.
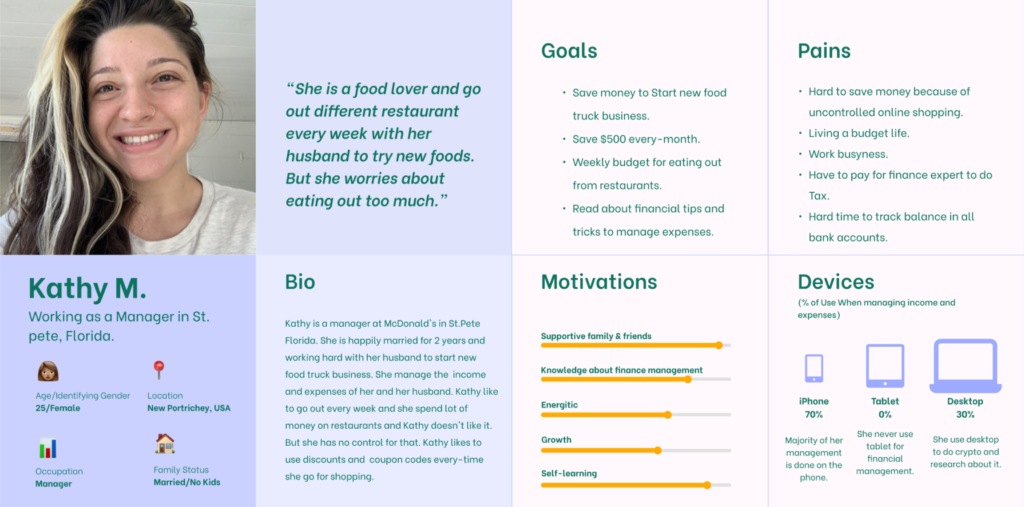
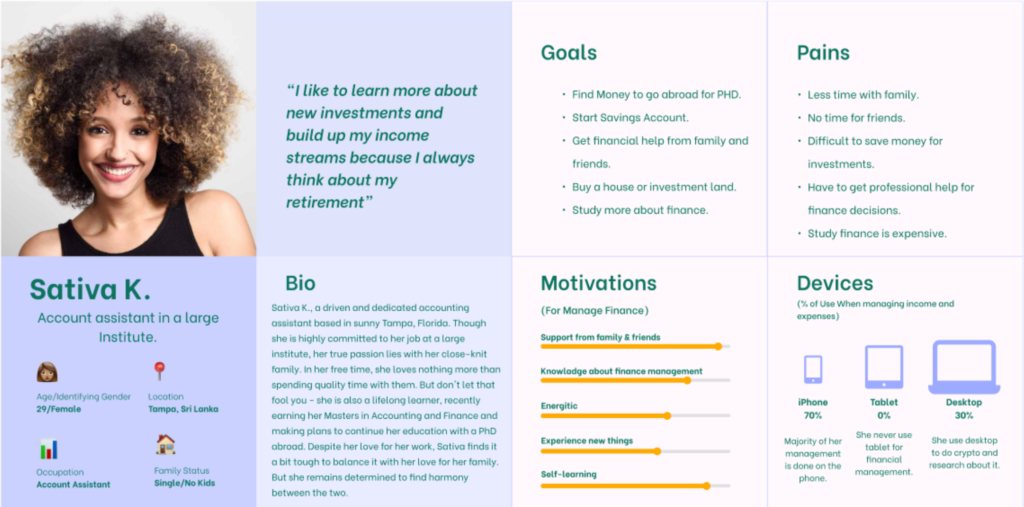
CREATING PERSONA BASED ON AFFNITY AND EMPATHY OF USERS
USER PERSONA


Competitor Analysis
IDEATION

OUT OF THE BOX SOLUTIONS

1. Track income when receive any money to bank account, PayPal or other linked account.
- Write down incomes in a book.
- Add all income into a spreadsheet.
- Use Income tracking app.
- Memorize all income.
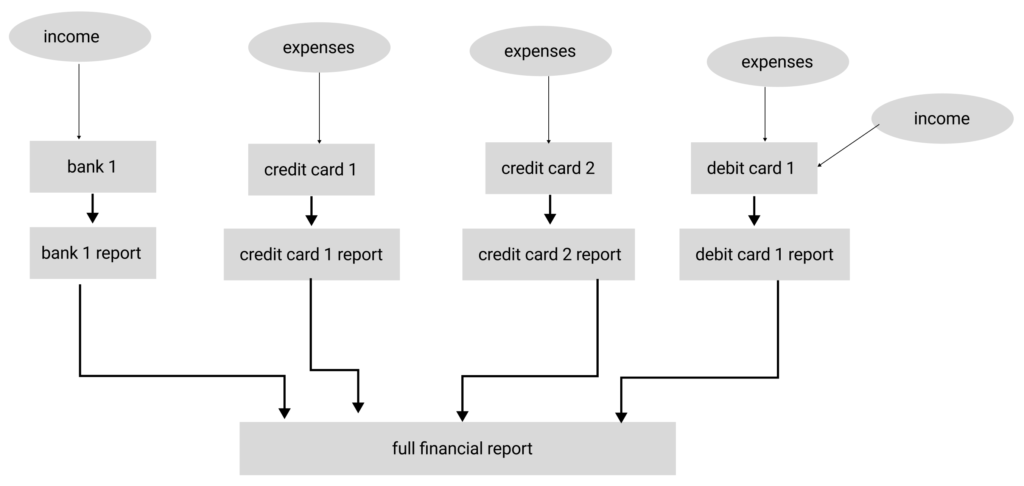
2. Generate one financial report from all expenses and income from different credit/debit or bank accounts.
- Create self report
- Combine all report
- Hire a professional
- Use a accounting software
BRAINSTORMING
For Tracking Income Examples

User able to add/view/edit/remove different income sources/categories.

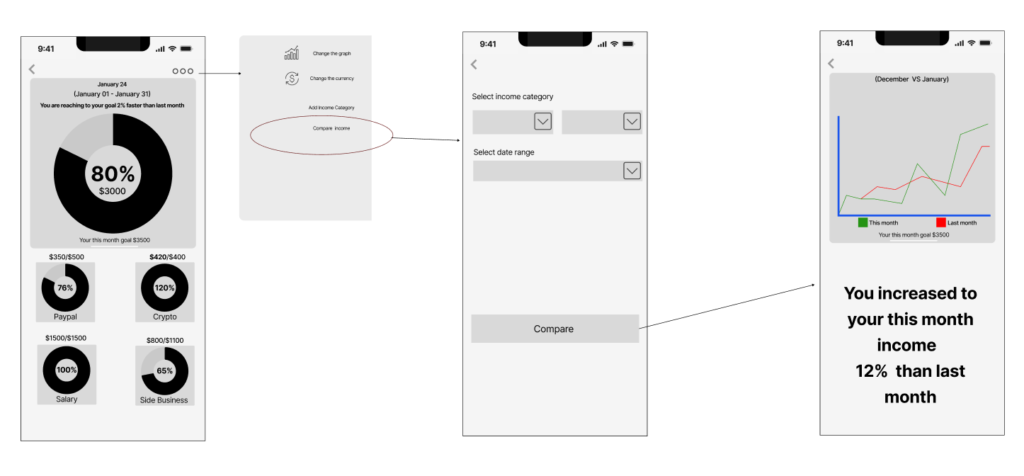
User able to compare this month and last month income increase percentage.
Report Examples

User can get a full financial report combined all banks and credit lines.

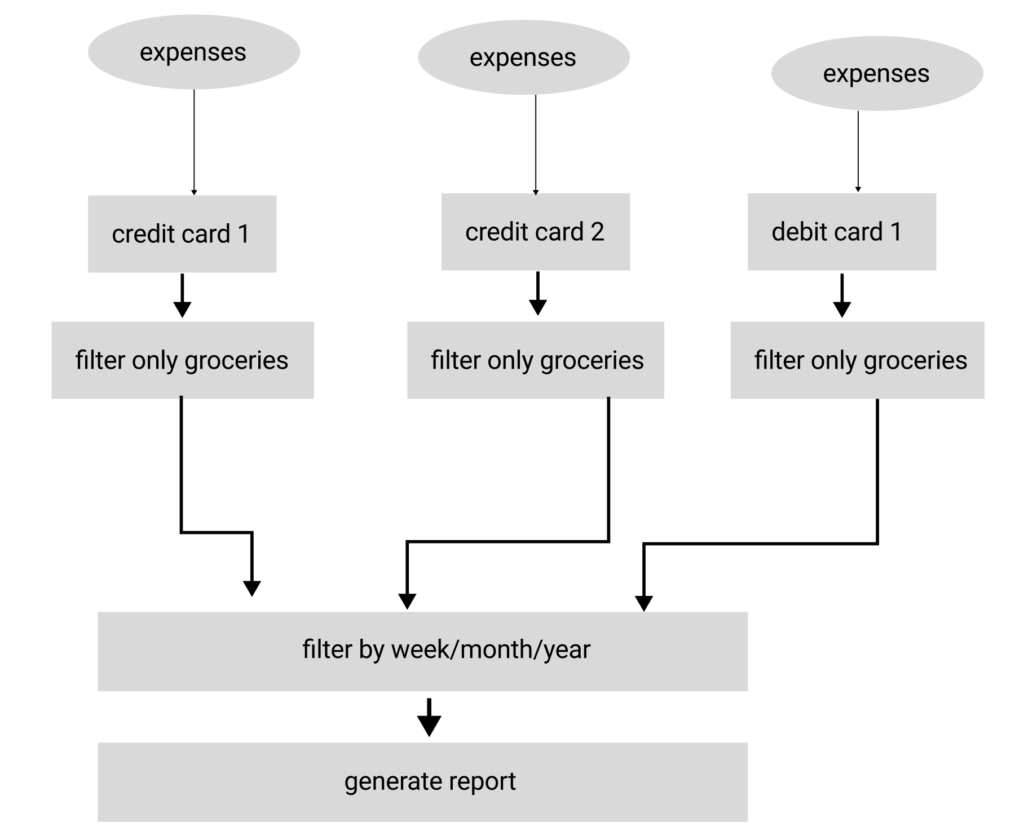
User can get report by category.
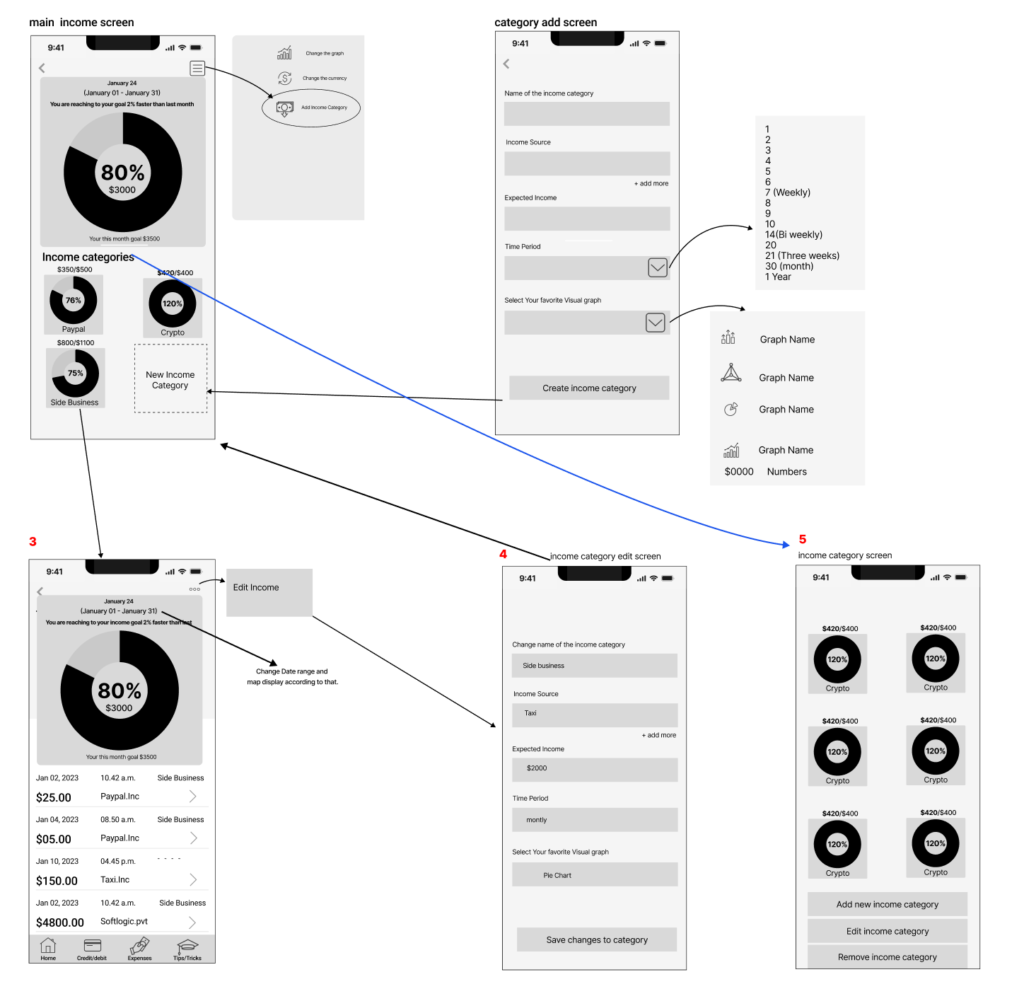
SKETCH SOLUTION
Turn ideas into sketching as the first approach into the solution design.
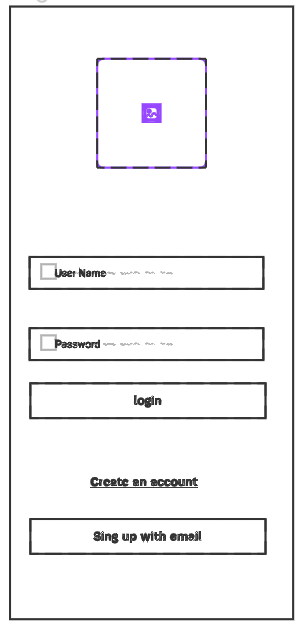
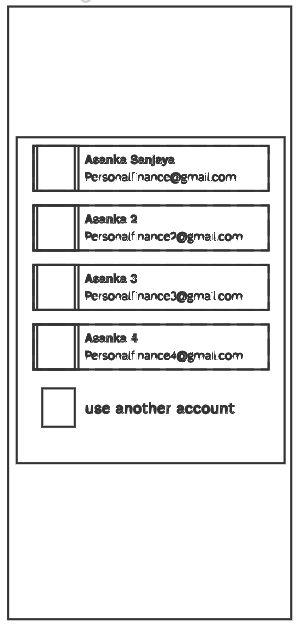
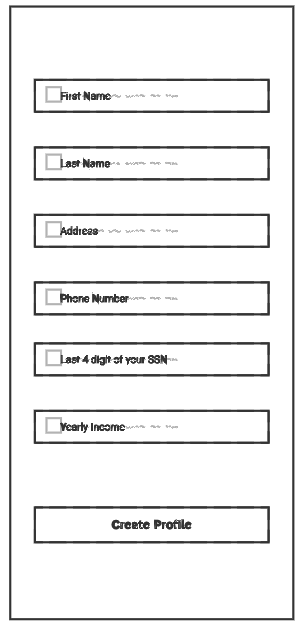
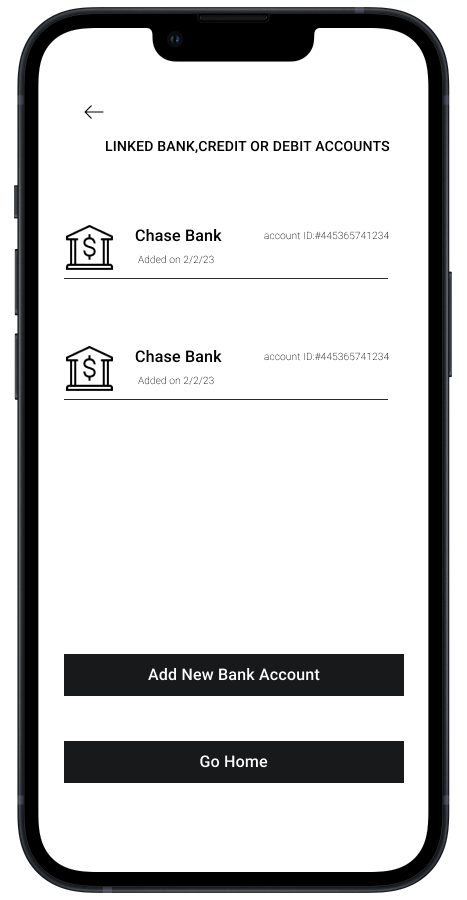
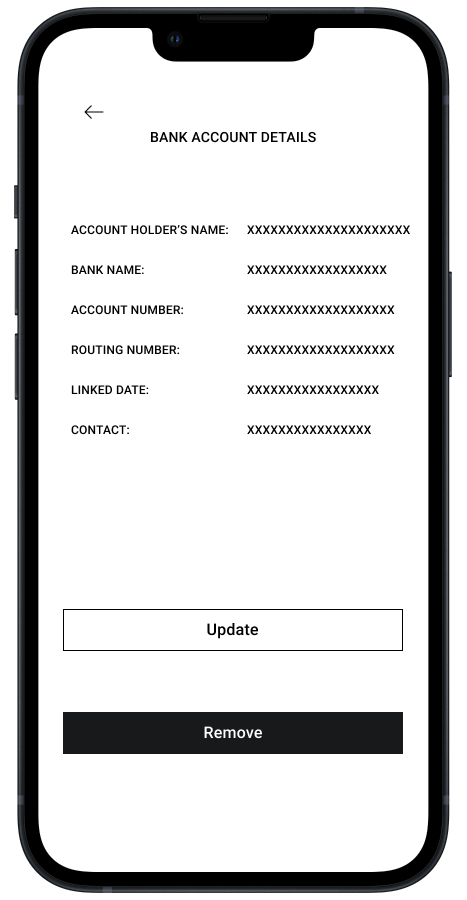
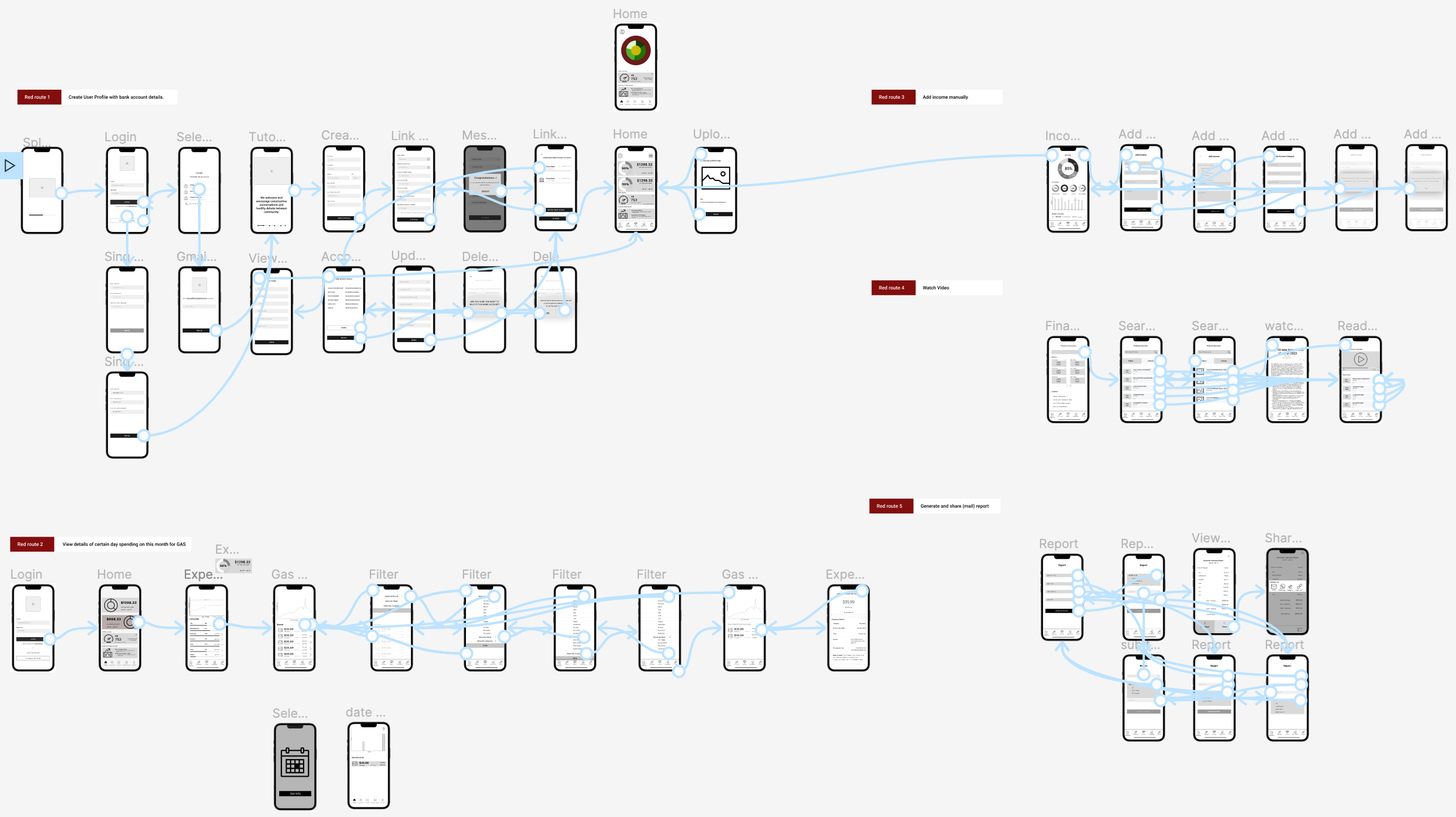
Red route of creating account and link bank accounts












DESIGN
LOW FIDELITY
Turn solution sketching into low fidelity designs
















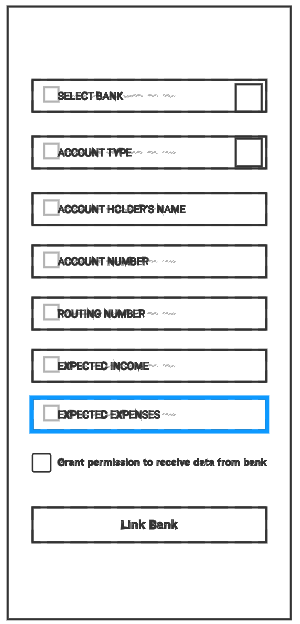
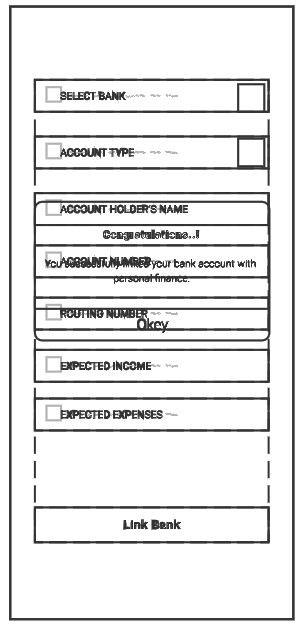
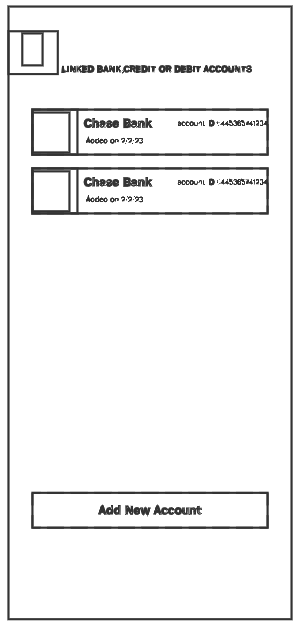
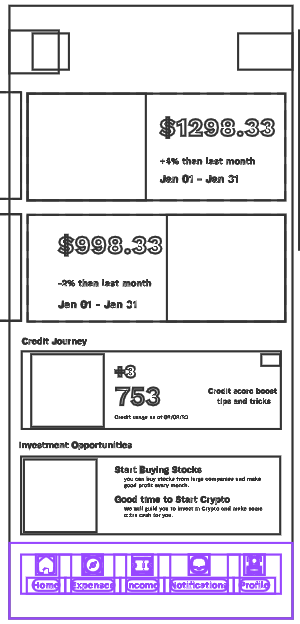
LOW FIDELITY PROTOTYPE
Red route of creating account and link bank accounts

GORILLA TESTING AND RESULTS
Gorilla Test Findings
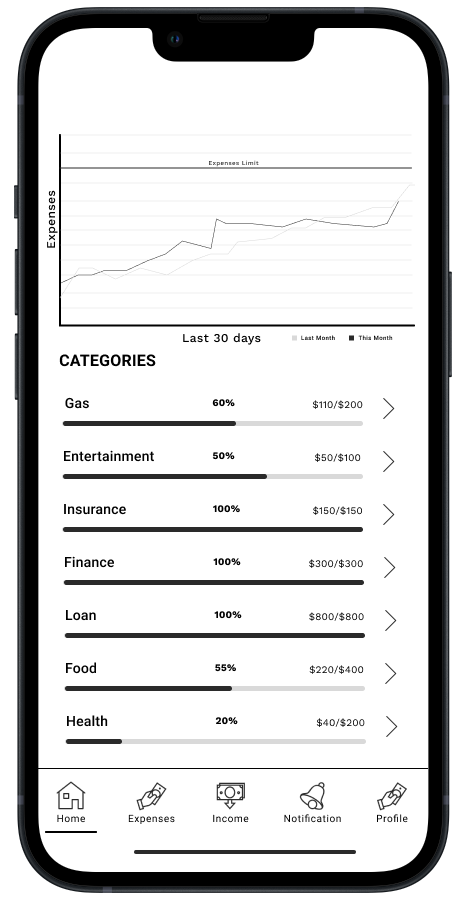
- Users found the color-coded pie chart helpful in clarifying categories.
- Users were able to grasp the application’s purpose without further explanation.
- Some users suggested that the icons should be larger for ease of use.
- Some users suggested that the text fields should be wider and taller for ease of use.
Testing Recommendations
- Focus on improving the icon design to make it more effective.
- Improve the text fields to enhance usability.
- Reconsider the color patterns to optimize the user experience.
- Use the insights gained from gorilla testing to make informed design decisions.
- Ensure that the improvements made in the upcoming design stage are based on the identified areas for improvement.
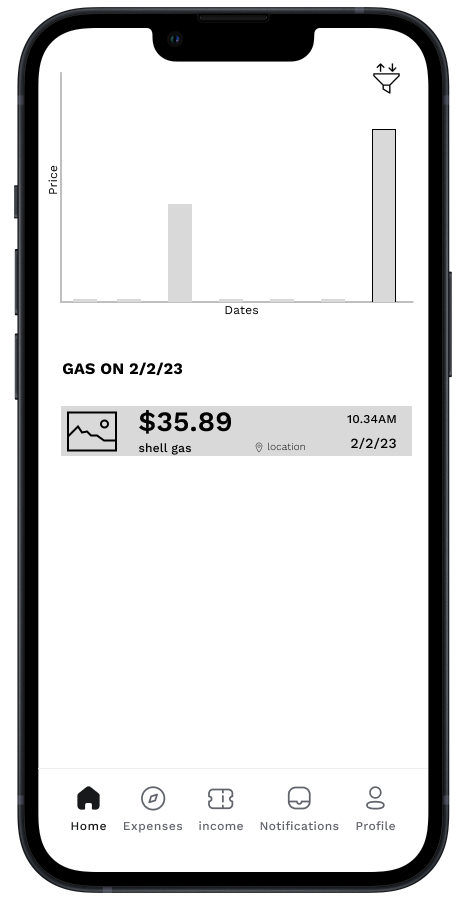
HI-FIDELITY DESIGN
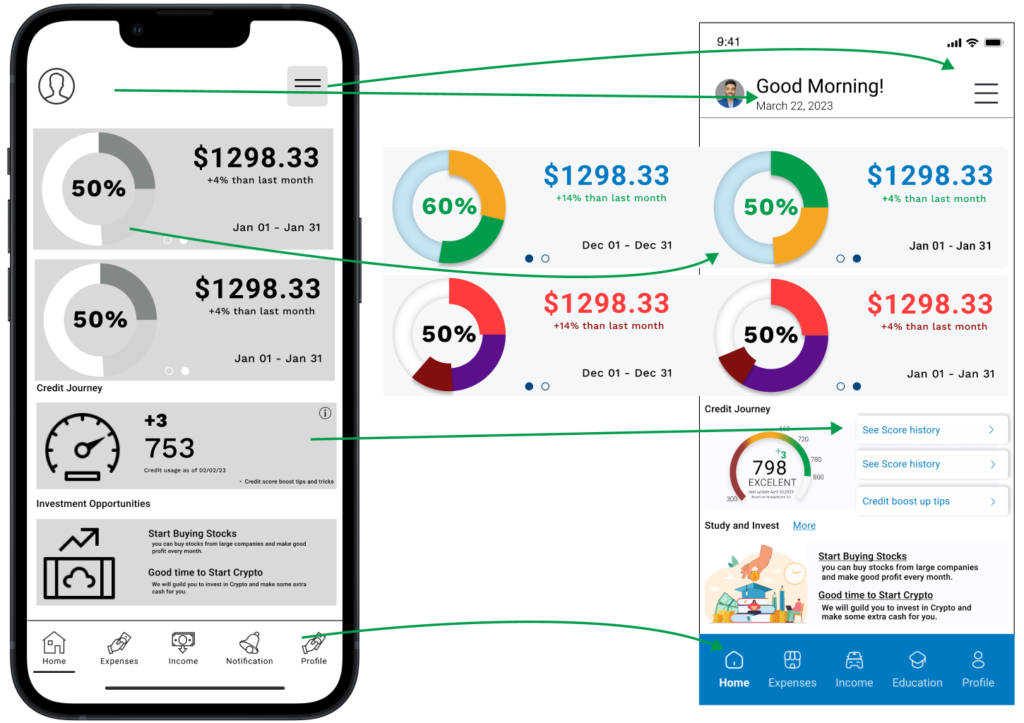
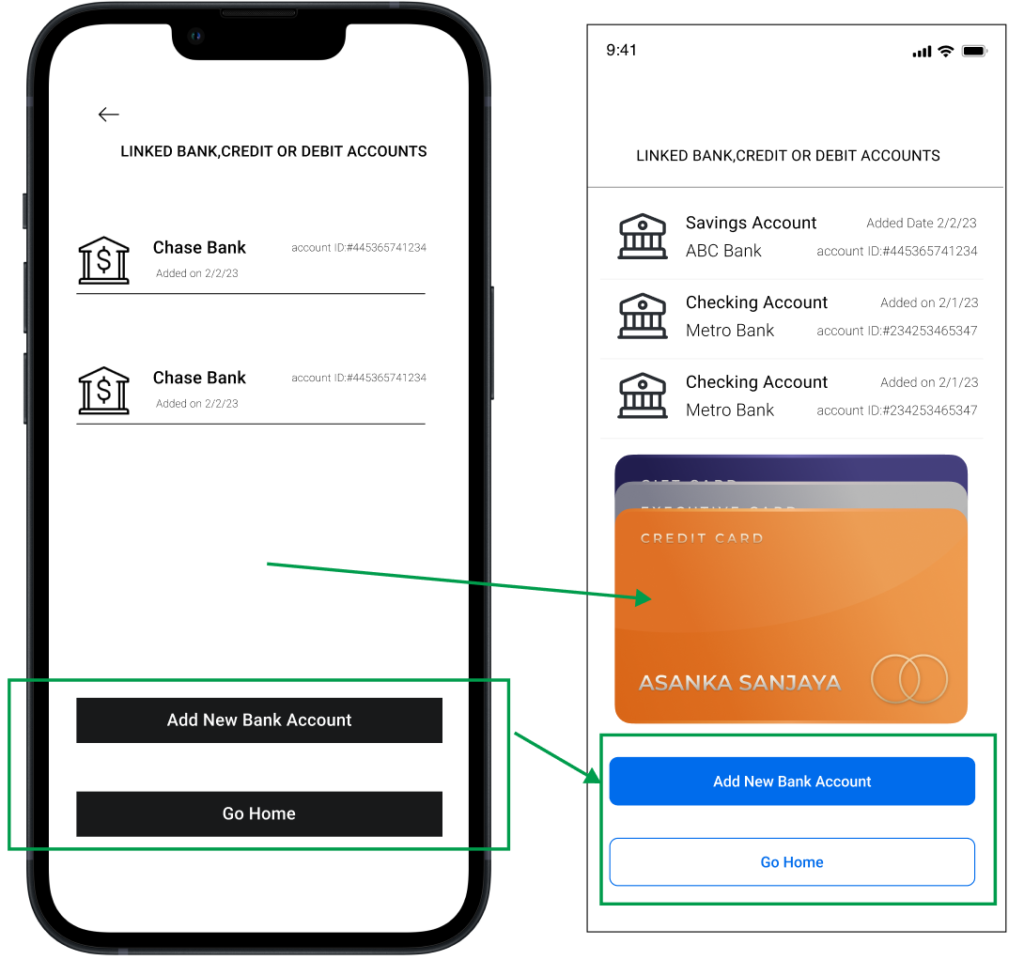
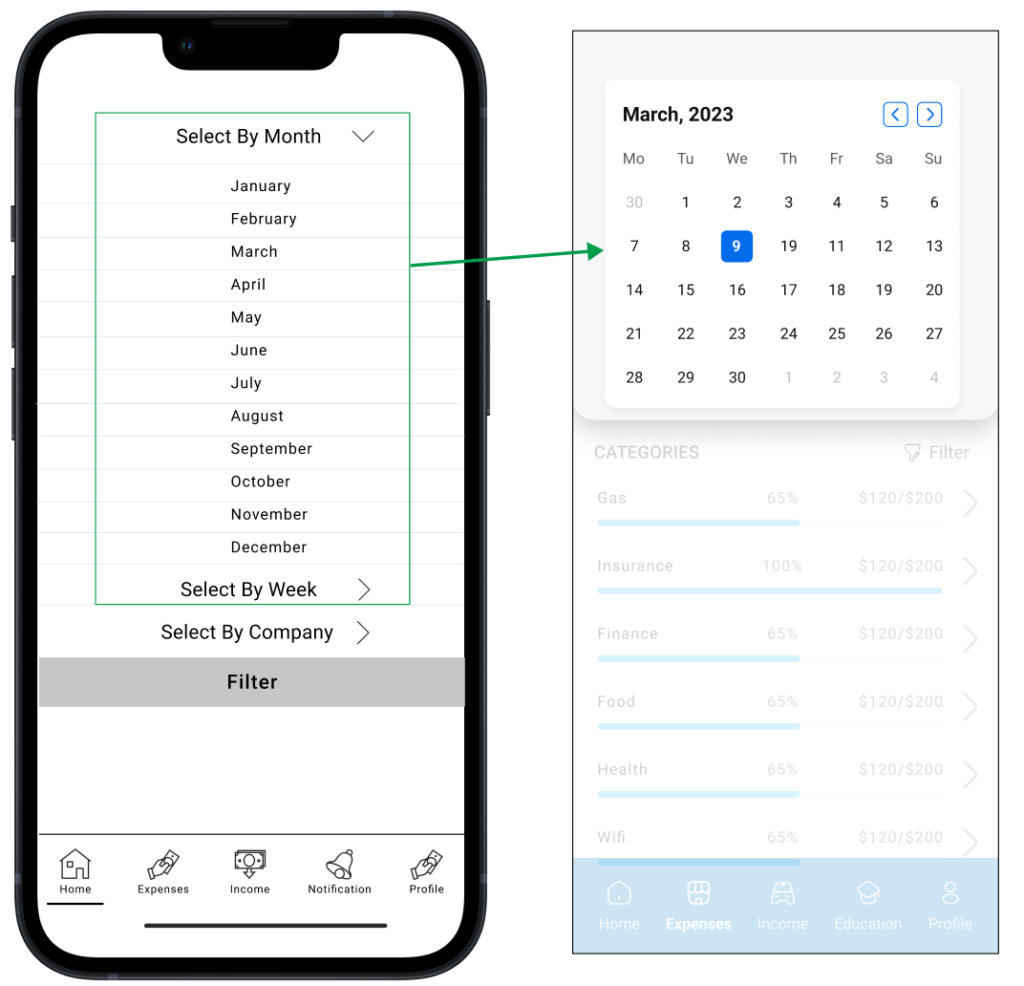
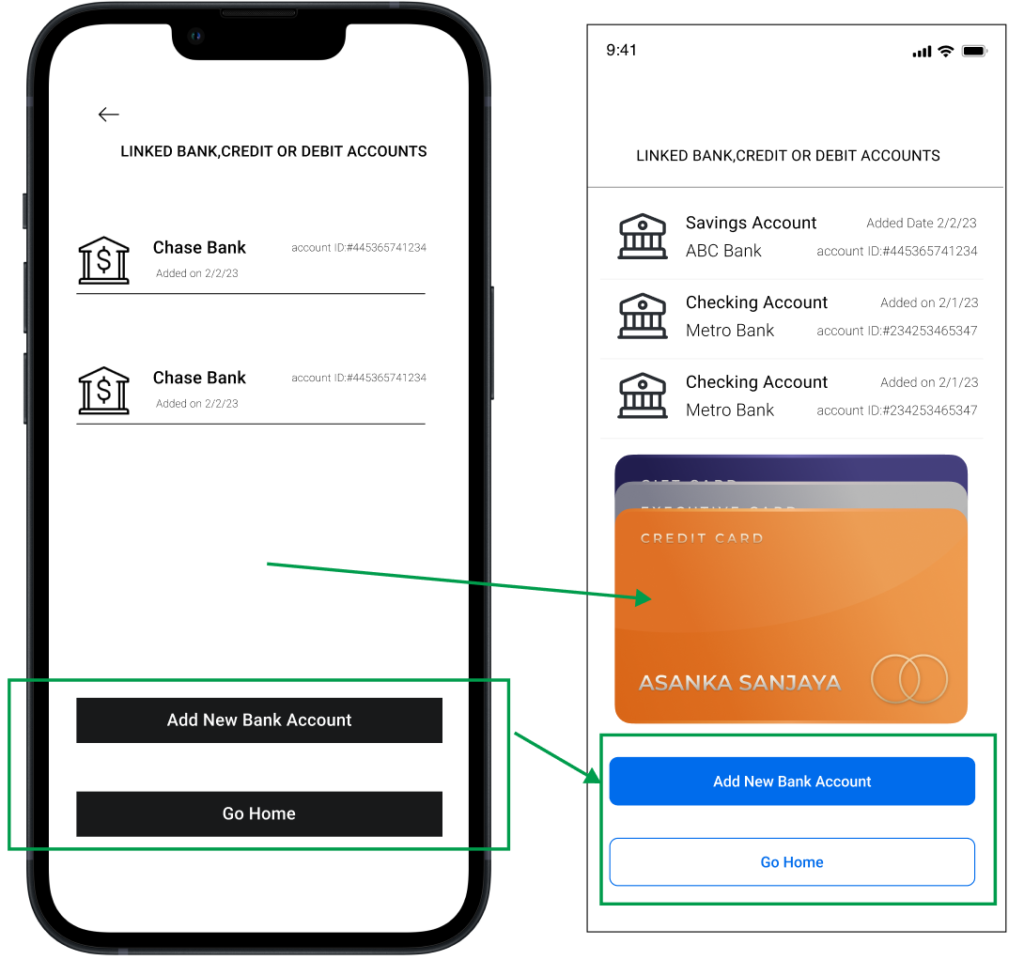
CHANGES FROM LOW FIDELITY TO HIGH FIDELITY

- Change menu icon following IOS standard size and shape.
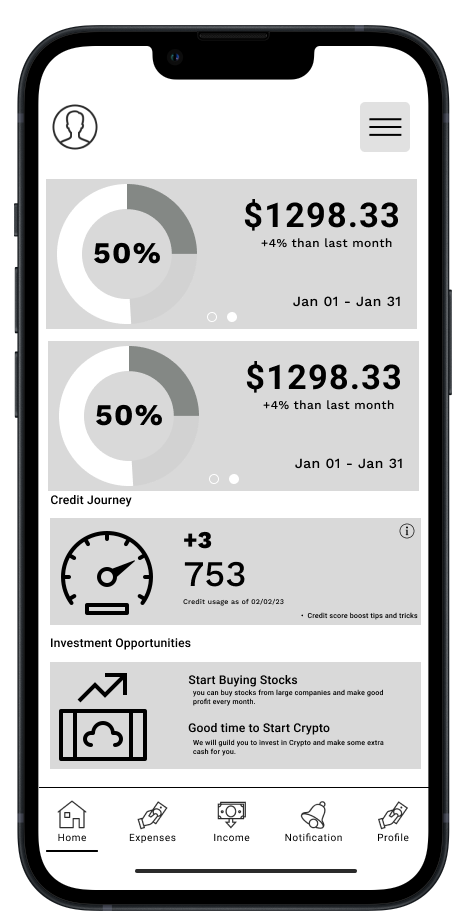
- Add username and greeting on the top.
- Make the chart more user attractive.
- Add credit history and some important data with it.
- Change menu icon shape and size according to the gorilla testing.


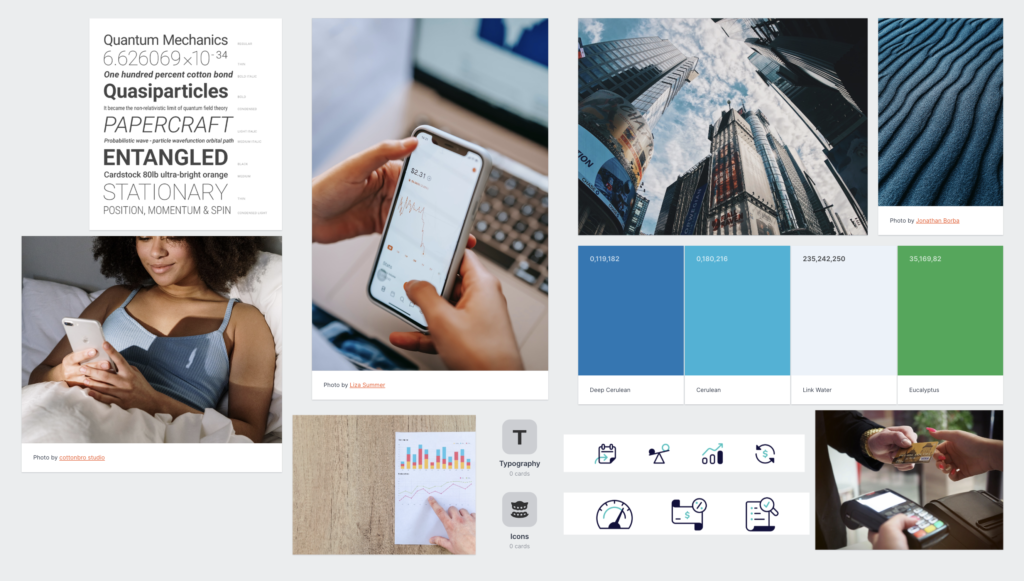
MOODBOARD

STYLE GUIDE
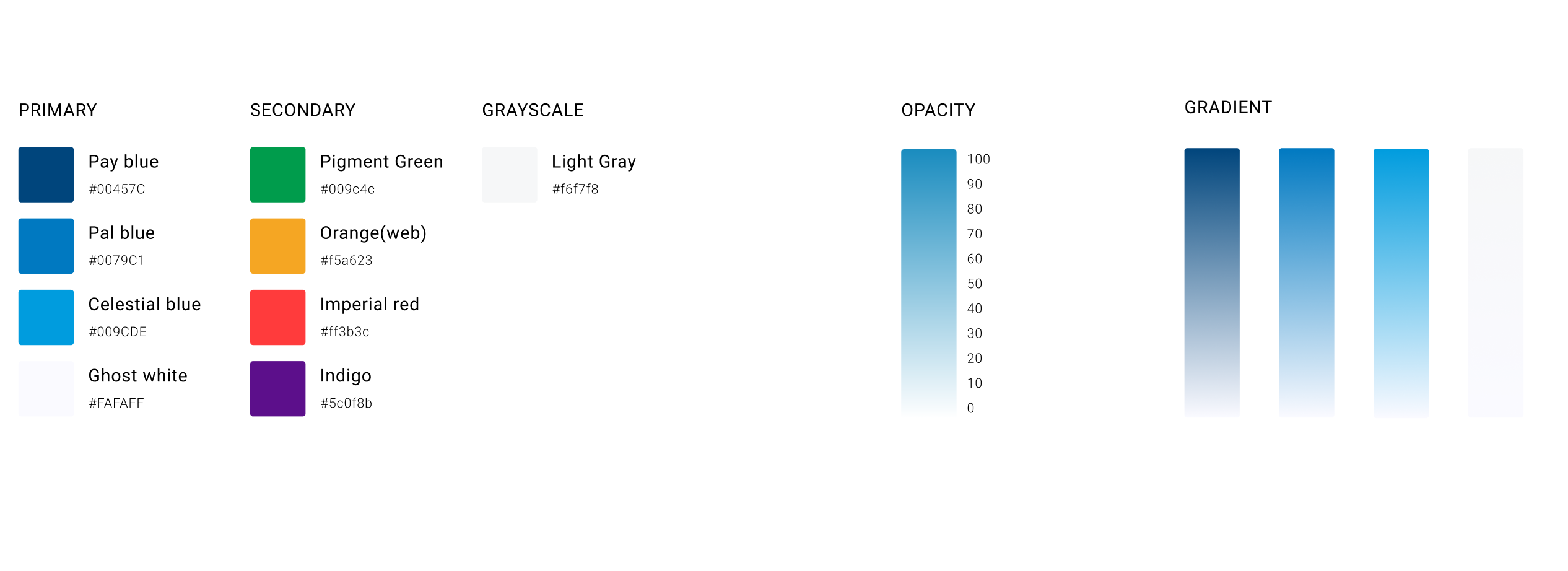
Color
The blues and grays palette, with its dark blue (#0A2A5E) primary color and light gray (#E5E5E5) secondary color, gives a professional and reliable feel to the application, while the greens and browns palette, with its forest green (#228B22) primary color and tan (#D2B48C) secondary color, provides a warm and natural look. The purples and golds palette, with its royal purple (#7851A9) primary color and gold (#FFD700) secondary color, creates a luxurious and elegant feel, while the red and blues palette, with its crimson (#DC143C) primary color and sky blue (#87CEEB) secondary color, gives a bold and confident look.

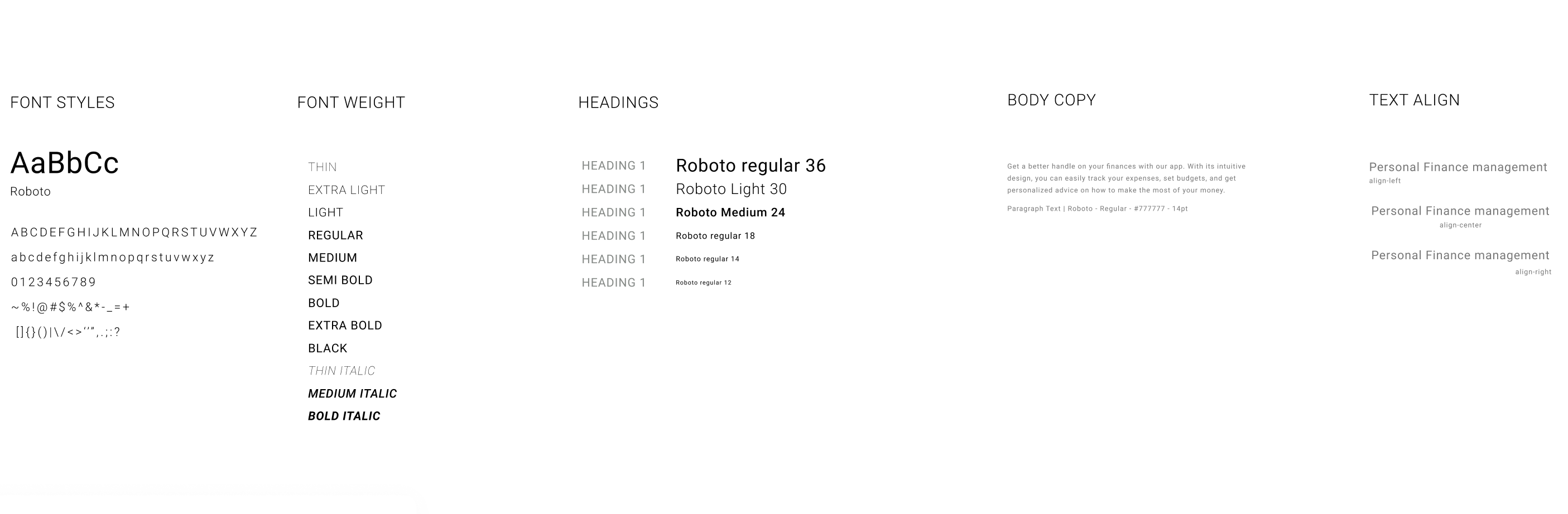
Typography
“Roboto” font face is a modern and versatile typeface that is perfect for digital designs. With its clean lines and simple yet effective design, Roboto will help to create a sleek and professional look for your app. The font is easy to read on both small and large screens, making it ideal for all devices.Financial app can make use of 6 different headings with font sizes 36, 30, 24, 18, 14, and 12, to help create clear and effective visual hierarchy.

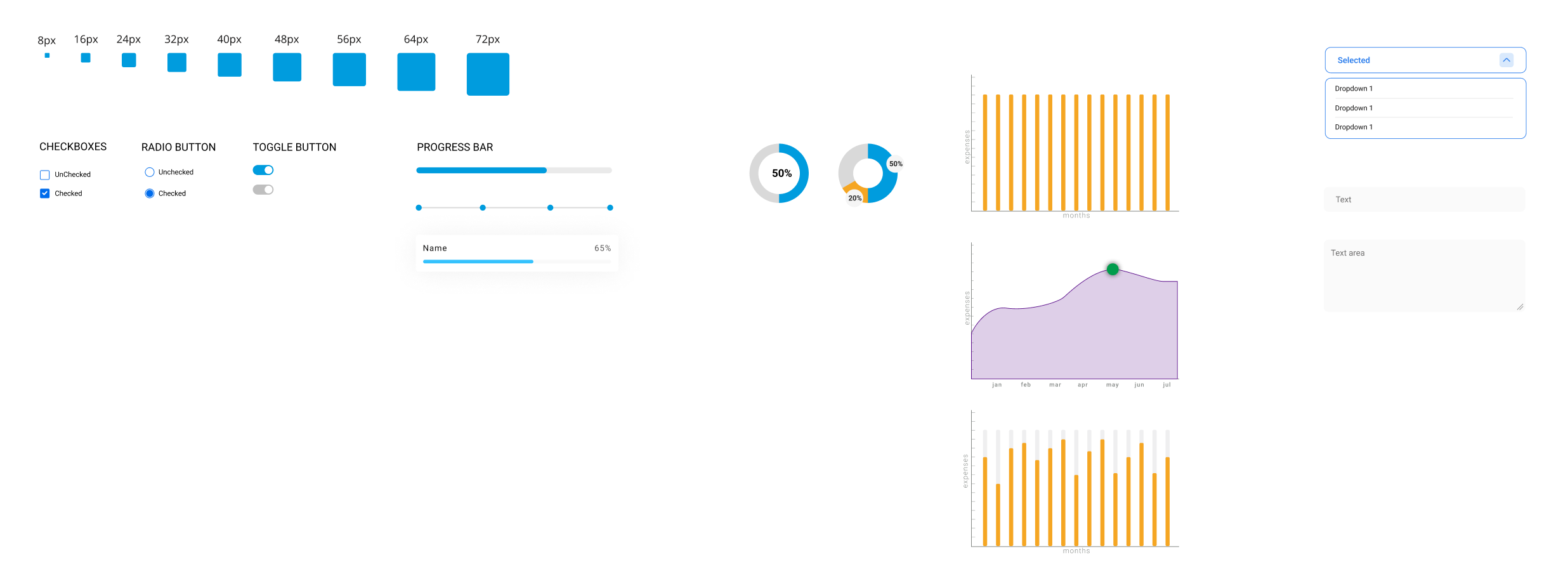
Controls
Mobile app components include the user interface, backend server, database, APIs, push notifications, media components, and analytics. They work together to create a seamless user experience, allowing users to interact with the app, store data, communicate with other apps, receive updates, display media content, and track usage patterns.



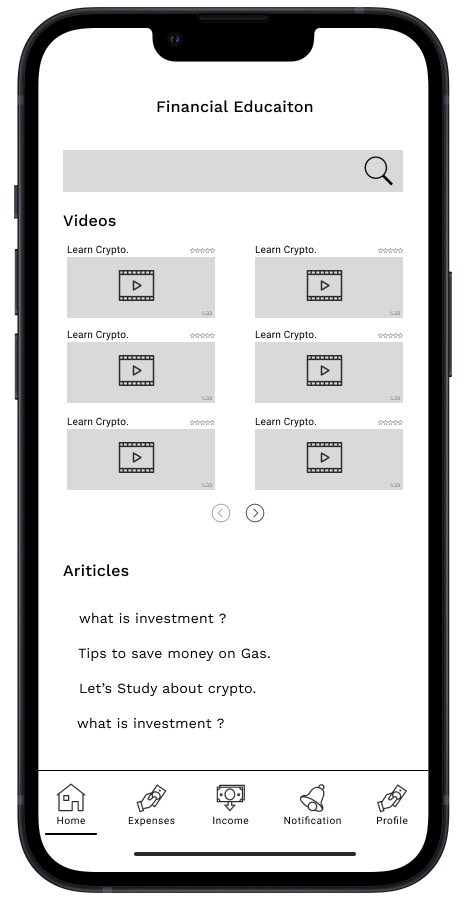
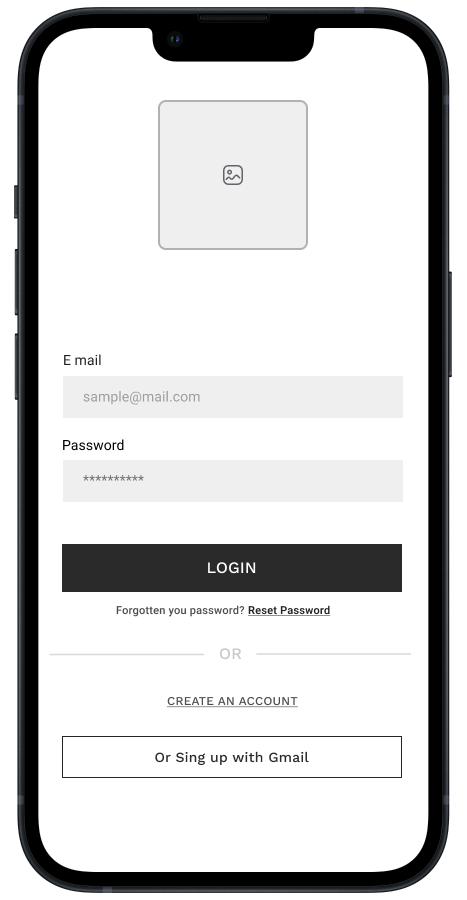
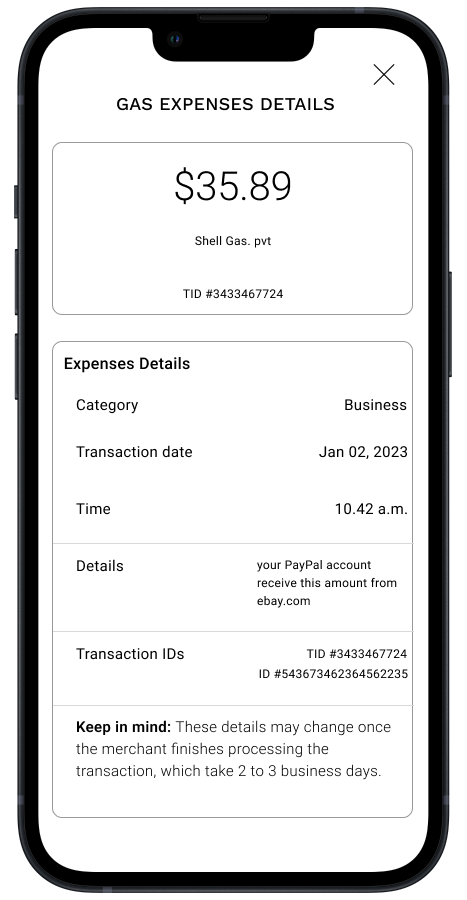
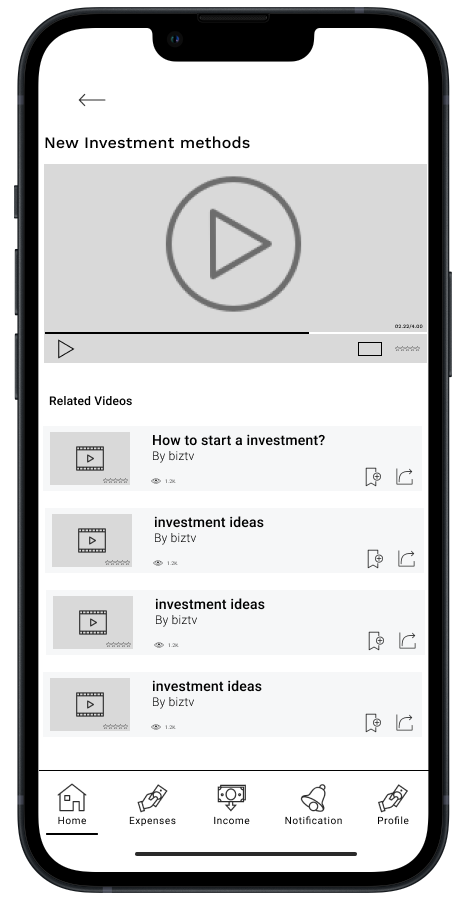
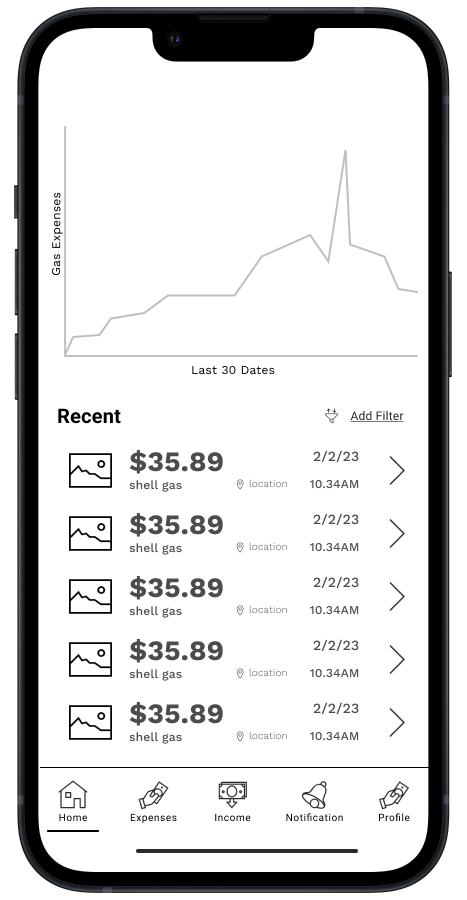
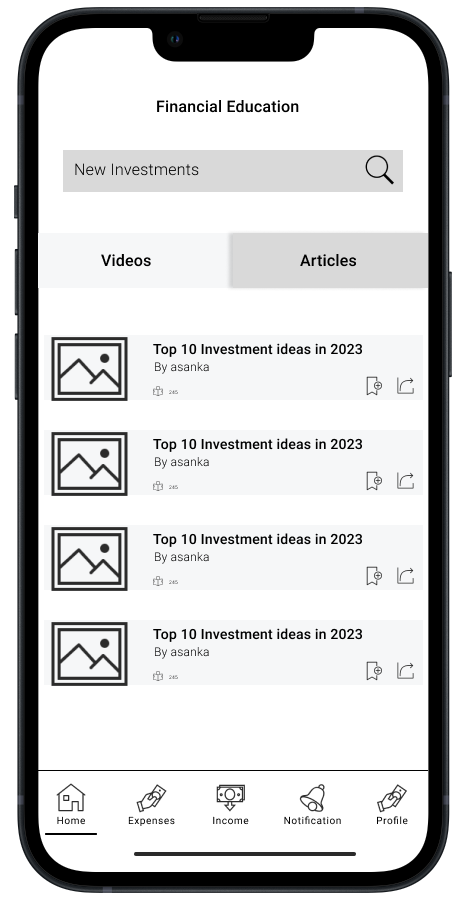
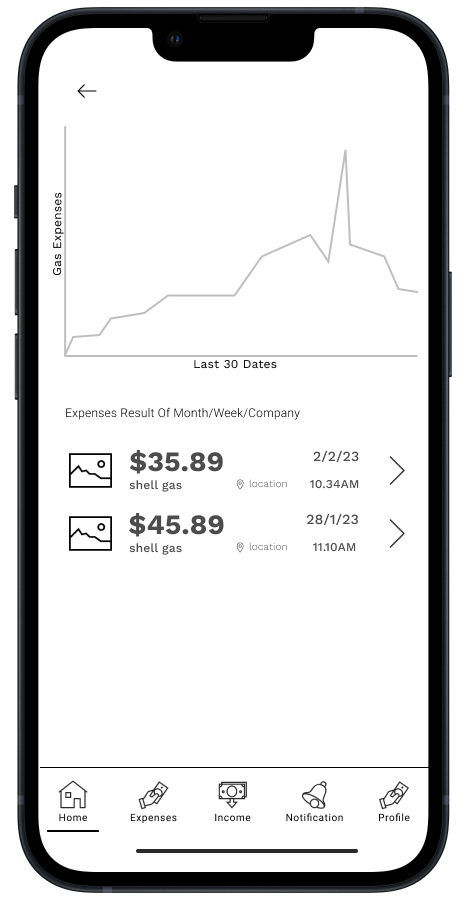
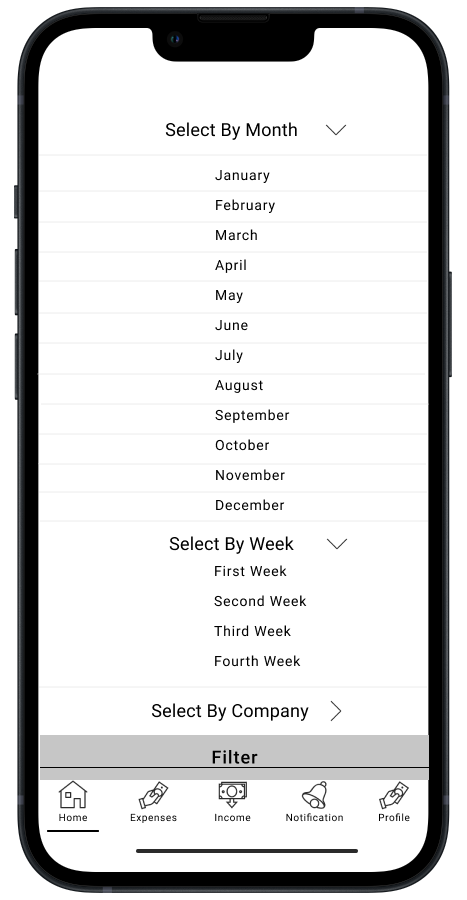
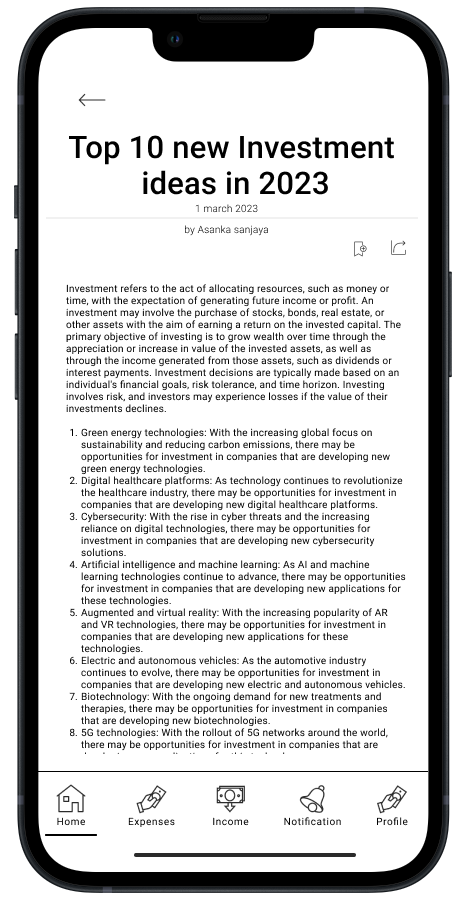
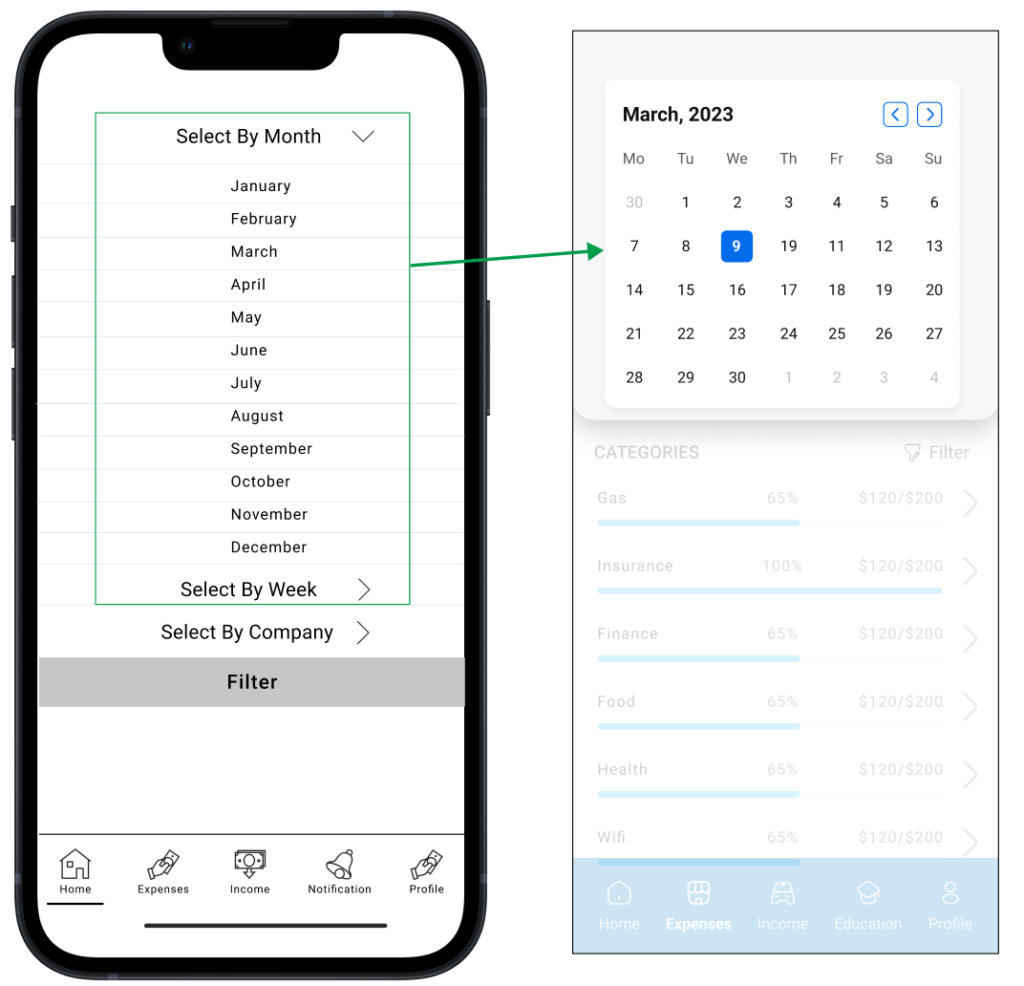
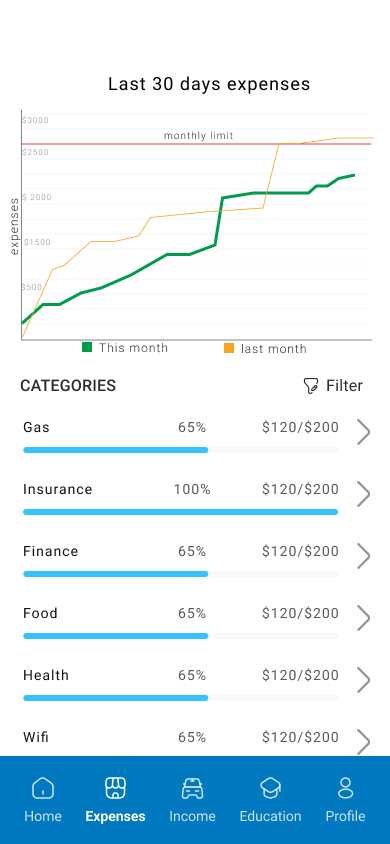
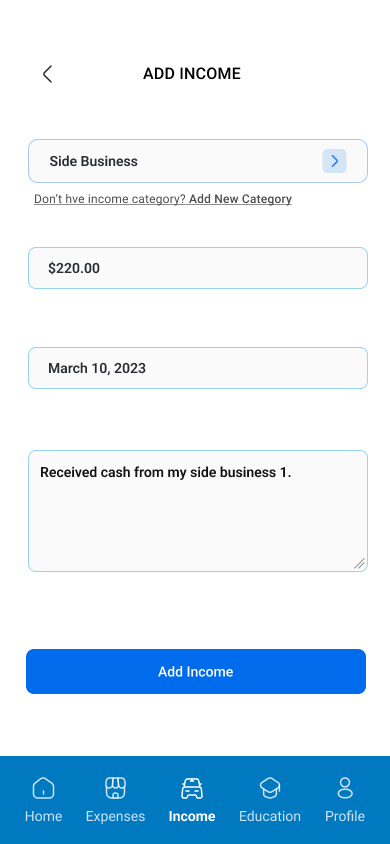
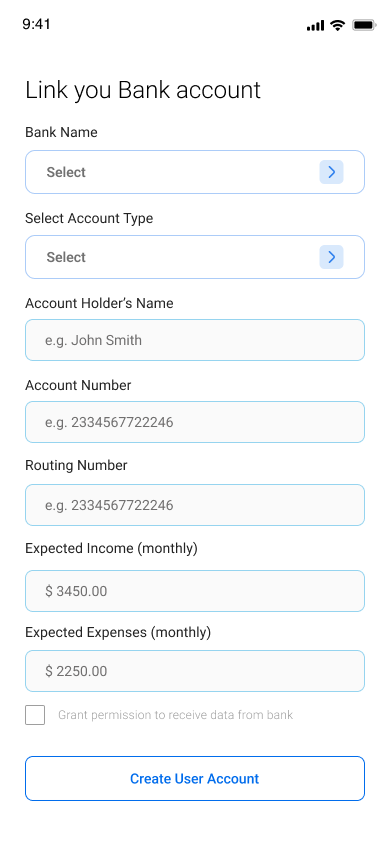
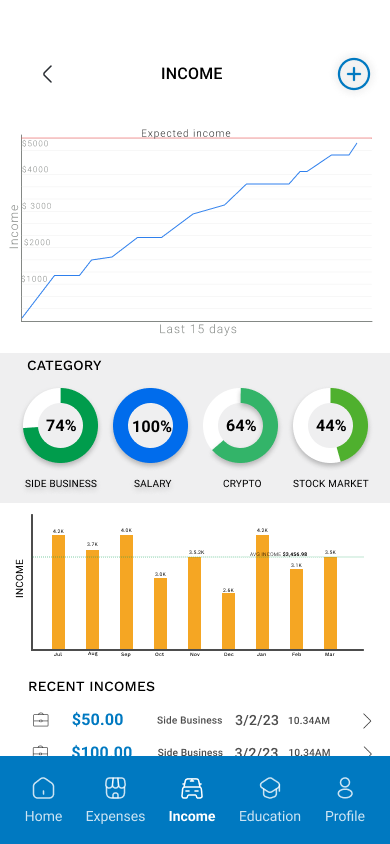
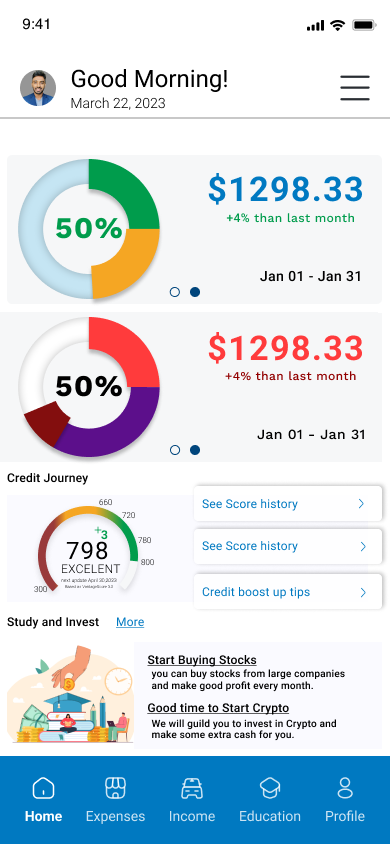
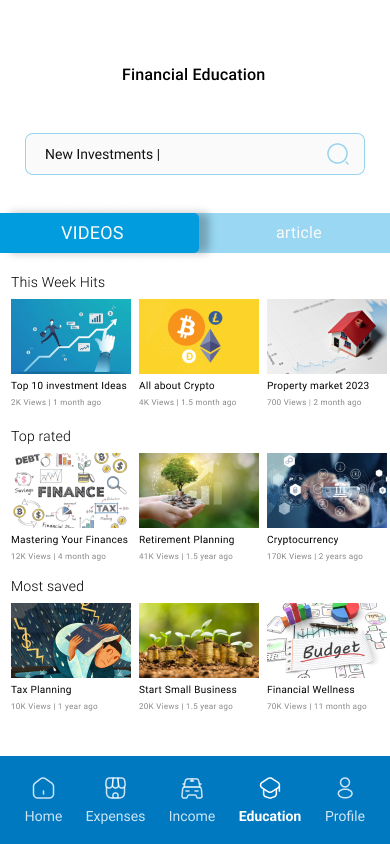
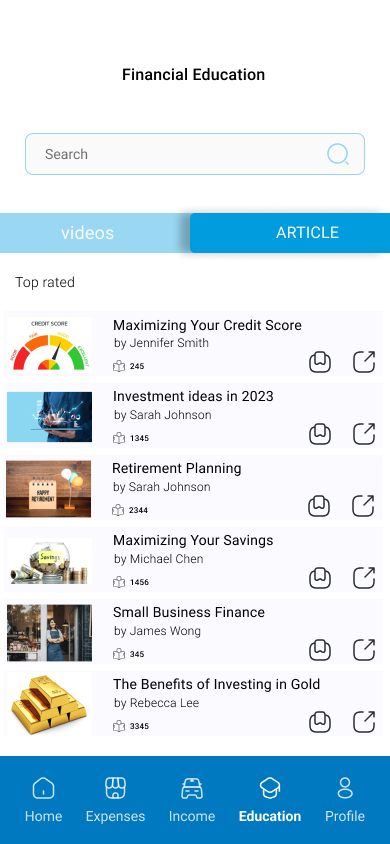
HIGH FIDELITY SCREENS










PERSONAL FINANCE PROTOTYPE

What have I learned?
Collaboration and Teamwork
Collaborating with two Ul/UX designers, a software engineer, and stakeholders taught me the value of teamwork, frequent meetings, and collaborative effort.
Design vs Re-Design
Redesigning doesn't always mean starting from scratch. It can be both easy and challenging to decide when and how to modify existing design solutions.
User Interviews and Usability testing
I learned usability testing and user interviews, gaining insights from real user interactions to evaluate usability and gather feedback.
Figma animation
Through this project, I gained extensive experience in Figma animation, particularly in implementing smart animations for dropdowns and hover effects. This not only enhanced the project but also improved my overall proficiency with Figma.
Remote Work
During this project, I had the opportunity to work remotely and collaborate online with my colleagues. It was an enjoyable and rewarding experience, gaining valuable insights in remote teamwork and honing my ability to effectively work together online.
Technical Feasibility
Learning about the technical challenges and constraints that affected the implementation of the design. This includes understanding limitations of the current technology stack and identifying potential improvements or alternative solutions for future projects.
USABILITY TEST - USER FEEDBACKS



“I test app to see how easy it is to use, and I ask users for their opinions. Then I make changes based on their feedback. I do this a few times to make sure the app has few mistakes and is easy to use.”
NEXT STEPS
- User Research: Gather feedback from users to understand their needs.
- Update Features: Continuously update app features based on user feedback and market trends.
- Improve Usability: Make the app intuitive and easy to use.
- Apply UI Concepts: Use psychological and heuristic principles for better UX.
- Enhance Accessibility: Ensure app accessibility for users with disabilities.
- Optimize Mobile Experience: Design for smaller screens and mobile-specific features.
- Conduct Usability Testing: Regularly test with real users for feedback.
- Provide Personalized Recommendations: Offer tailored suggestions to users.
- Stay Updated with Market Trends: Keep up with advancements in personal finance management.
- Iterate and Improve: Continuously iterate and improve the app based on user feedback and evolving needs.
WHAT HAVE I LEARNED ?
User-Centric and Research-Based Design
- User-Centric Approach: Prioritize the needs and preferences of users in the design process.
- User Research: Conduct thorough user research to understand the target audience and their financial management behaviors.
- Usability Testing: Regularly conduct usability testing with real users to identify any issues and gather feedback for improvement.
Mentorship and Collaboration
- Mentorship: Collaborating with industry experts throughout the entire design process while working remotely.
- Iterative Design: Continuously iterate and improve the application based on user feedback and evolving needs.
Accessibility and Inclusivity
- Accessibility: Ensure the application is accessible to users with disabilities to provide an inclusive user experience.
UI/UX Design Principles
- UI Concepts: Apply psychological and heuristic principles to create an intuitive and user-friendly interface.
- Mobile Experience: Optimize the design for mobile devices, considering smaller screens and mobile-specific features.
Personalization and User Engagement
- Personalization: Provide personalized recommendations and suggestions to users based on their financial needs and goals.
- Importance of Updates: Keep the application updated with relevant features and usability enhancements to meet user expectations and maintain user engagement.
Market Awareness and Trends
- Market Trends: Stay updated with the latest trends and advancements in personal finance management to remain competitive